Embedding Zoho Chat in your website
Zoho Chat allows you to embed a chat window in three different ways
- Live Support
- Shoutbox
- Live Chat
The
three options are subtly different and are meant to be used for
different purposes. Let's see how to configure & use each of these options in
detail.
Live Support
You
can use Zoho Chat for supporting your clients live. You can embed a
Zoho Chat Live Support Box in your website, web service or application.
And your website visitors or clients can chat with any of your support
or sales representatives.
Configuring the Live Support Chat Window
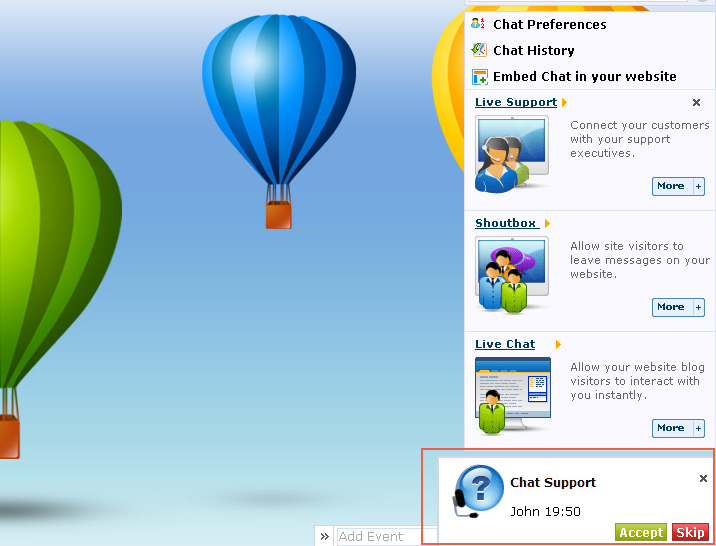
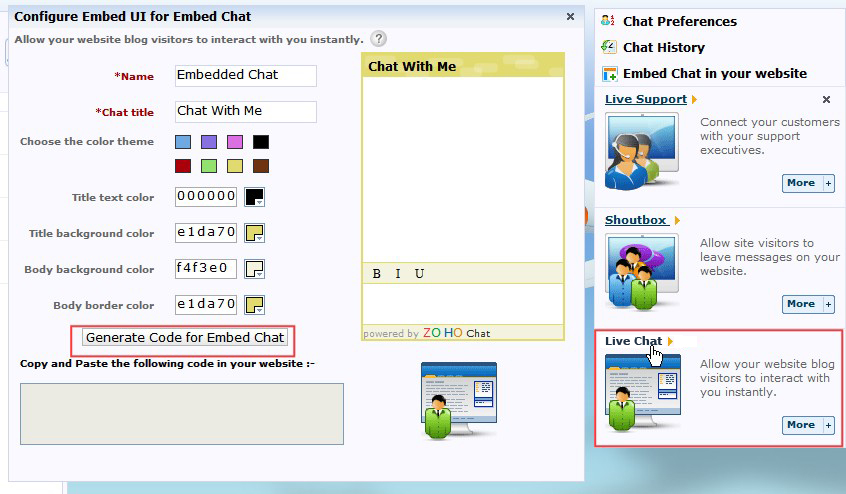
Clicking on the Live Support
link at the right opens up a dialog box like the below. You can
customize the way you want the chat window to be. Give it a title,
choose the theme, colors for text, title background, body background,
border etc.
Clicking on the Generate Code for Embed Chat will give you the HTML code snippet (an iframe) which you can then embed wherever you like.
Note
: Your website/blog visitors or clients need not have a Zoho ID. Only
your customer reps need to have an account with Zoho. You should create
a Group first [link to relevant section] with your Customer Support
Reps or Sales Executives as the Group's members.
Additional properties for Live Support Embed Chat:
- amsg - Message shown when no one accepts the request till the waiting time(60 Secs) expires.
Default: Sorry Support team is unavailable. Please try again later ( Limited upto 100 characters )
- uamsg - Message shown to the visitor when there is no user available online for support
Default: Support representative is not available ( Limited upto 100 characters ) - user - Automatically set the user name for the Live Support request.
Example: tom@zohochat.com, Tim John ... - cinfo - Additional customer information for categorization of the visitors.
Example: Premium user, Free user... - wmsg - Waiting message shown to the visitor during the waiting time.
Default: Please wait,someone will be with you shortly... ( Limited upto 100 characters ) - notify - Notification for missed Support request. (both|feeds|mail|none).
Default: none - smiley - To enable disable the smiley image shown in the widget. (true|false).
Default: true
Example:
The code snippet generated from ZohoChat:
<div style='height:400px;'><iframe style='overflow:hidden;width:100%;height:100%;' frameborder='0' border='0' src='http://chat.zoho.com/csupport.sas?k=**********&chaturl=******&V=000000-70a9e1-eff4f9-70a9e1-Title'></iframe></div>
Add the extra param's as per your requirement,
<div style='height:400px;'><iframe style='overflow:hidden;width:100%;height:100%;' frameborder='0' border='0' src='http://chat.zoho.com/csupport.sas?k=**********&chaturl=******&V=000000-70a9e1-eff4f9-70a9e1-Title&smiley=false&amsg=Sorry, All support representatives are currently busy&uamsg=Sorry, We work on 9:00 IST to 6:00 PM IST'></iframe></div>
Screenshots of how a Live Support chat thread commences between a user and a customer rep :

Shoutbox
You
can have a Shoutbox embedded in your blog or website to enable your
site visitors to talk among themselves. If you are online, you can join
their conversation as well. Shoutboxes can also be used in classroom environments. Students can interact on a topic among themselves and the instructor can join in too. Shoutboxes are transparent, everyone's chat
is visible to all. Similar to Live Support, you can generate the HTML
code for Shoutbox and embed it wherever you need it.
Live Chat
The Live Chat option is almost like Live Support. Just that you don't have
multiple support reps but only you as the contact with whom your site
visitors or your clients interact. Similar to Live Support &
Shoutbox, you can generate HTML code for Live Chat too.

To easily differentiate between the above three options, the following table lists down what each one is meant for.
Live Support
|
Shoutbox
|
Live Chat
|
Allows your website visitors to chat with a customer support or sales
rep.
The conversation of each visitor/client is private i.e., each
visitor can chat with a customer rep and the chats are exclusive.
You
create a group of customer service representatives who'll be online.
Each representative picks up a visitor onto himself/herself.
Typically meant for customer support of medium and large businesses.
|
Allows your website visitors to chat among themselves.
This is an open-to-all chat option. The conversation is public and accessible by all.
No need for customer service representatives. You may or may not take part in the conversation.
Typically meant for support forums, blogs, classrooms
|
Similar to Live Support. Allows your website visitors to chat with you.
The conversation of each visitor/client is private i.e., each
visitor chats with you individually and the chats are exclusive.
No
groups of customer service representatives as you are the sole owner.
You need to be online for the website visitor(s) to chat with you.
Typically
meant for small business websites. Consider this as a Live Support chat
box with only you as the customer representative.
|